Cores no Computador–(Parte 02)

No primeiro post, expliquei como a gente enxerga as cores, como funciona o código RGB e o CMYK e o que é Pantone, dentre outras coisas. Nesse post vou considerar que você já sabe isso e não vou mais explicar. Se não sabe, ou não tem certeza, recomendo que volte lá e leia, está até divertido.
Os códigos de cor RGB e CMYK, embora existam por razões diferentes, são, no final, apenas variações do mesmo tema. Se você vai trabalhar uma imagem para ser usada na internet, ou se vai editar um vídeo para ser veiculado na televisão, deve usar RGB.
Se vai fazer uma arte para ser impressa, ou fazer um gráfico para gerar um documento, deve trabalhar com CMYK.
Independente de qual deles for usar, o trabalho vai ser feito em um computador. E para este, não existe diferença entre os dois códigos. Podemos até lembrar que os monitores, por sua própria natureza, funcionam em RGB, mas ainda assim eles, complacentemente, permitem edições em CMYK.
O único cuidado real que se deve tomar é, ao finalizar um trabalho que será impresso, certifique-se que o arquivo está sendo salvo com o padrão CMYK. E sim, você pode até mandar para a gráfica em RGB, mas chegando lá eles vão ter que converter para CMYK e pode acontecer uma discrepância entre as cores que você viu e as cores que vão aparecer na impressão. Fora esse pequeno cuidado, nada realmente muda no computador ou em sua arte, independente do sistema de codificação de cores que estiver usando.
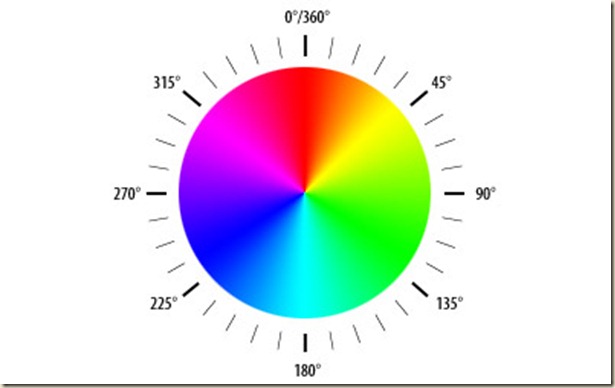
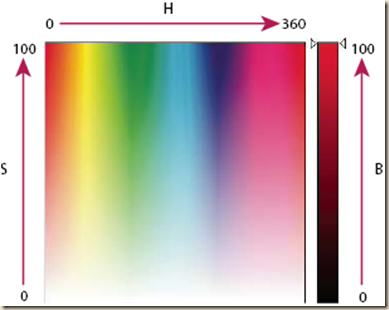
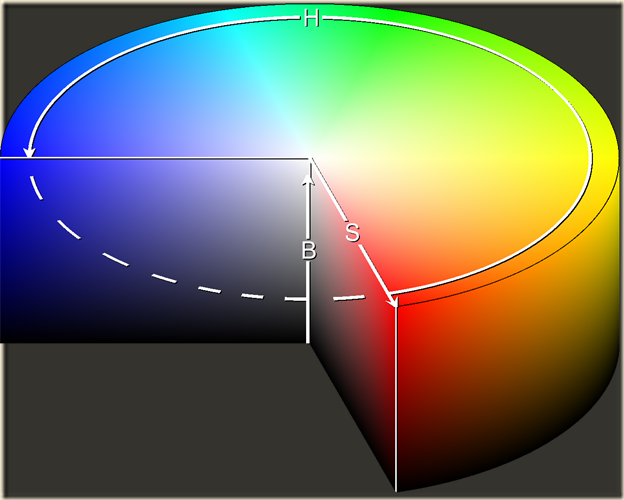
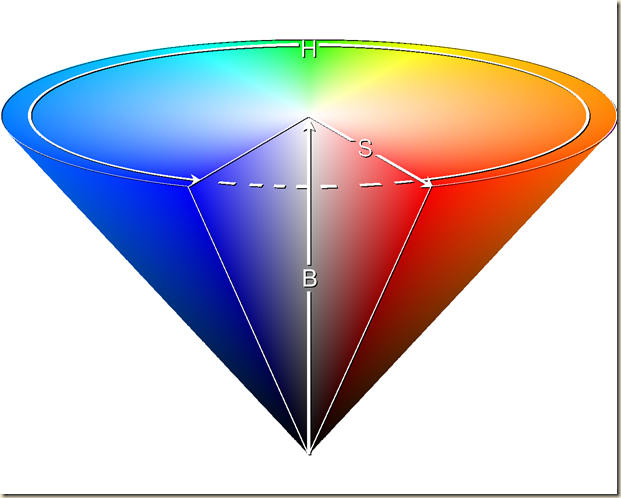
HUE ou Matiz. É a intensidade do espectro da cor, o seu comprimento de onda;Brilho. É a intensidade luminosa. Percebemos em forma de claridade;
Saturação. É a pureza do espectro da luz. Quando muito saturada, a cor se torna bem definida, precisa. Com baixa saturação, temos um tom mais lavado, pastel;).












Comentários
Gostei de fazer porque exisitia esses zilhoes de FFFF e 0000 nas cores, mexemos muito nisso nas configuracoes de cores do blogger e agora tenho uma noçãozinha.
Beijos, adorei o post!